Google Analyticsイベントトラッキングの設定から確認方法まで

「え?Google Analiyticsで目標を設定してない?」
「それ、アナリティクスを入れてる意味がないですね…」
そう言われてたことがキッカケで、設定方法を3日ほどかけて調べてみたので備忘録として書いておきます。
訪問者のアクション(主にクリック、ダウンロード)をトラッキングするために使用する設定になります。
僕が聞いた感じでは、アフィリエイターでこの設定している人はほとんどいませんでしたが、無料でできることだし知っておいて損はないはずです。
Google Analiyticsイベントトラッキングの工程は2つだけ
「Google Analytics 目標設定」
「アナリティクス コンバージョン設定」
「アナリティクス 目標設定 アフィリエイター」
「Google Analyticsイベントトラッキング」
いろんなクエリで調べれば調べるほど萎えてくるテンション・・・
でも、結局やることはこの2つだけでした!
- aタグ(アンカーテキスト、ボタン)にトラッキングコードの設置
- Google Analyticsの管理画面内にて目標設定
カテゴリーとかアクション、ラベルとか値とかめんどくさそうな言葉にヤラれて挫折したあなたも、本記事の手順どおりに進めていけばサクッとできますよ!
手順1:アンカーテキストにトラッキングコード設置
①前提知識
- ga.js(非同期コード)
- analytics.js(ユニバーサル アナリティクス)
どちらを使っているかによって、コードが異なります。本記事では「analytics.js(ユニバーサル アナリティクス)」をベースに話をすすめていきます。
「どっちかわからん!」って方は以下の記事を参考に判定を。
参考:ユニバーサルアナリティクスと従来のGoogleアナリティクスの見分け方
「ga.js(非同期コード)だった!」って方は以下の記事を参考に設定を。
参考:Googleアナリティクス イベントトラッキング設定再入門|ナイル株式会社
Google Analytics(ユニバーサル アナリティクス)でイベントトラッキングを設定するには、次のトラッキングコードをaタグのURL属性の次に付け足せばOKです。
onClick="ga('send', 'event', 'カテゴリ', 'アクション', 'ラベル', 値);"
「onClickとは、JavaScriptのイベントハンドラーのひとつで・・・」
とか言ったりしないので大丈夫です。僕も知らないし。
下の表もサラリと見て次へいきましょう!
| 項目 | 内容 | 入力例 |
|---|---|---|
| カテゴリ(必須) | 計測したい対象 | link, pdf, movie |
| アクション(必須) | 計測したい操作 | click, download |
| ラベル(任意) | 識別名(アフィリ案件名, pdf名, 動画名) | kouso, sample.pdf, dog.mp4 |
| 値(任意) | 指標数値 | 1000 |
訳すとこんな感じでしょうか。
☓☓:ラベル
◯◯:カテゴリ
△△:アクション
□□:数値
*4つの要素のうち、カテゴリとアクションのみ設定が必須です。それだけ覚えててください。
②たとえばこんな感じになります
例)「https://kirei-diet.com/kouso01」というアフィリリンクをクリックされたらCV達成とすると…
アクション:click(必須)・・・同上
ラベル:kouso・・・案件名、ボタン名がわかりやすいかも
値:400(任意)・・・LP遷移した10人中1人が購入すると仮定して報酬の1/10を設定
*後述する手順2と揃えていれば、マジで適当に決めてOKです。あとから変更も可能ですし。
aタグに実装するとこんな感じになります。
同一ウインドウで開く場合
<a href="https://kirei-diet.com/kouso01" onClick="ga('send','event','link','click',this.href ,400,{'nonInteraction':1});">◯◯愛用の酵素ドリンクはこちら</a>
別ウインドウで開く場合
<a href="https://kirei-diet.com/kouso01" target="_blank" onClick="ga('send','event','link','click',this.href ,400,{'nonInteraction':1});">◯◯愛用の酵素ドリンクはこちら</a>
「んん?上の解説とタグが全然違うじゃねえか!」
と突っ込んでいただければこれ幸い。
- ラベル名「this.href」
- 追加コード{‘nonInteraction’:1});
という小ワザをつかうのがオススメで、そうすると前述した2つのタグになります。以下、小ワザの説明。
それともうひとつ。
参考:Googleアナリティクス イベントトラッキング設定再入門
時間かけていろいろ調べたけど、「今のところこれがベストかな?」と落ち着いてます。
よく分からなかったら、上のコードを書き換えて使ってみてくださいね。
極論、僕らはすべてを理解しなくても使えればいいので、サクッと実装しちゃいましょう!
メルマガ登録完了、ECサンキューページを設定したい場合はこちらの記事を参考に。
参考:Googleアナリティクス目標設定方法と正しい計測のためにやっておきたい3つのこと
手順1は以上になります。続いてはGAの管理画面をひらいて手順2へ!
手順2:Google Analyticsの管理画面内にて目標設定
この記事を見ていただいているということは、Google Analyticsを現在使用されているという前提で話を進めますね(GA設定手順は割愛)。
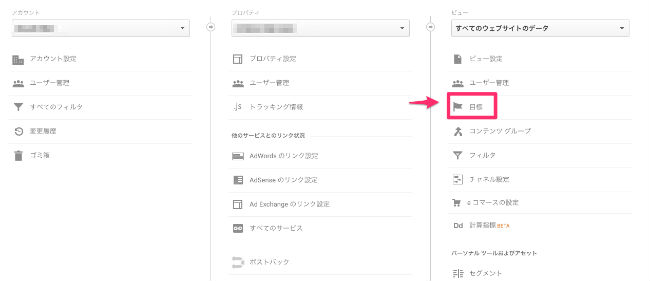
①GA管理画面にログイン > 任意のプロパティ>ビューから「目標」

管理画面にログインし、左サイドバー最下段にある「設定(歯車マーク)」>ビュー列の「目標」とすすむ。
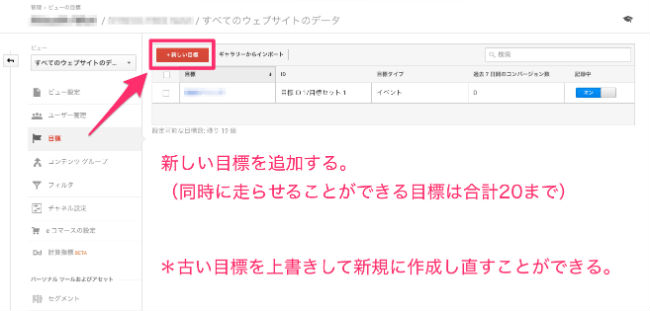
②目標から「新しい目標」を作成

目標>「新しい目標」をクリック。
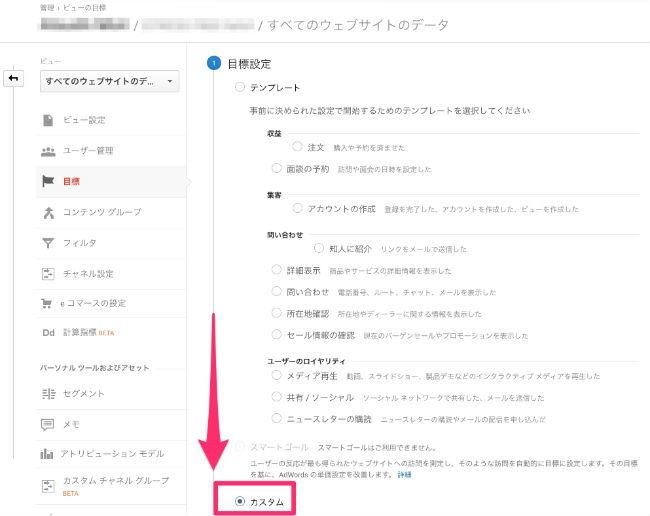
③下の方へスクロール、「カスタム」を選択

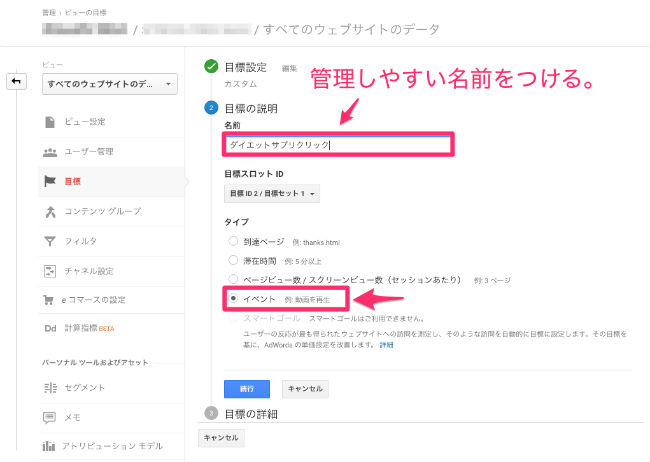
④目標に「名前」をつけて>「イベント」にチェック

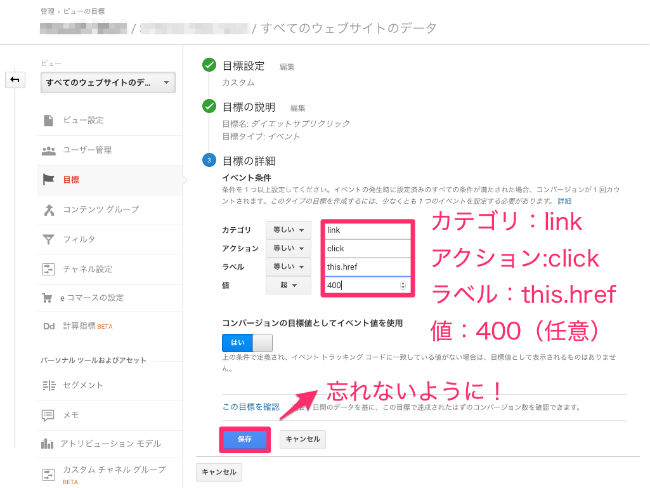
⑤カテゴリ(必須)、アクション(必須)、ラベル(任意)、値(任意)を入力

*手順1で設定したものをそのままコピペすると間違いがないです。
はい!以上で実装完了です!
最後に、ちゃんとGAがシグナルを受け取ってるか動作確認しておきましょう。
手順3:動作確認

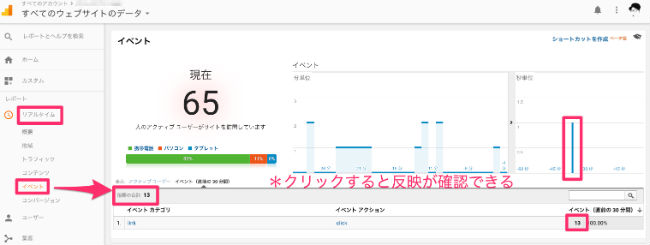
①GA管理画面左サイドバーから、リアルタイム>イベントとすすむ
②その状態で、サイトのターゲットURLをクリックする
③ピコン!とデータ受信してカウントがすすめばOK
モリアツがつまづいたこと、時間がかかったこと
- onClickでもOnclickでもonclickでも同じらしいね!(大文字・小文字関係なし)
- アフィリリンクは短縮URLでもASRタグ直貼りでもどっちでもOK!
- 「カテゴリ」「アクション」「ラベル」「値」がタグで設定とGAの目標>イベント設定で一致してないといけない
- タグ内の「”(ダブルクォーテーション)」「’(シングルクォーテーション)」が半角小文字になっているか?
- タグ内に半角スペースは過不足ないか?
うまくいかないときは3、4を確認してみてね。
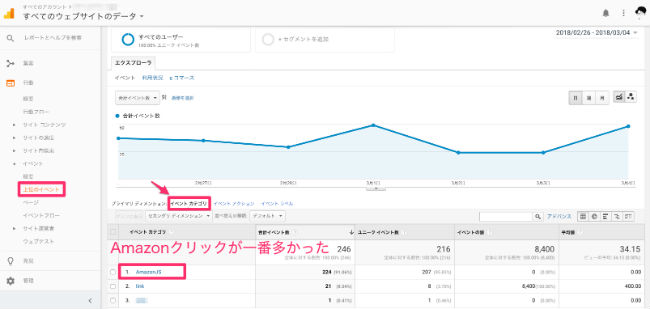
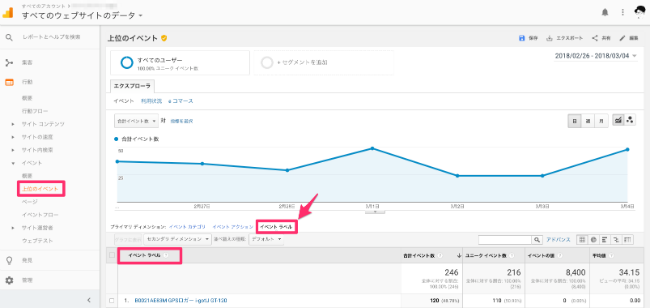
Amazonアフィリでクリックされてる商品もわかるぞ!
いじっててわかったことですが。

左サイドバーから>上位のイベント
このサイトではAmazonクリックが一番多かったです。

「イベントラベル」に切り替えてみると・・・

クリックされてるのは浮気調査用GPSロガーばかりだと判明ww
いろいろ見れて面白いです。あなたもぜひ。
